Emotekids
UX UI DESIGN
Descripción del proyecto
Producto
Duración del proyecto
De enero a febrero de 2024.
Problema
Objetivo
Identificar y aprender a manejar las emociones jugando.
Rol en el proyecto
Responsabilidades
Wireframing en papel y digital, primero de app dedicada y posteriormente un sitio web, creación de prototipos de baja y alta fidelidad, realización de estudios de usabilidad, accesibilidad, iteración de diseños y diseño responsivo.
El usuario
Investigación de usuarios
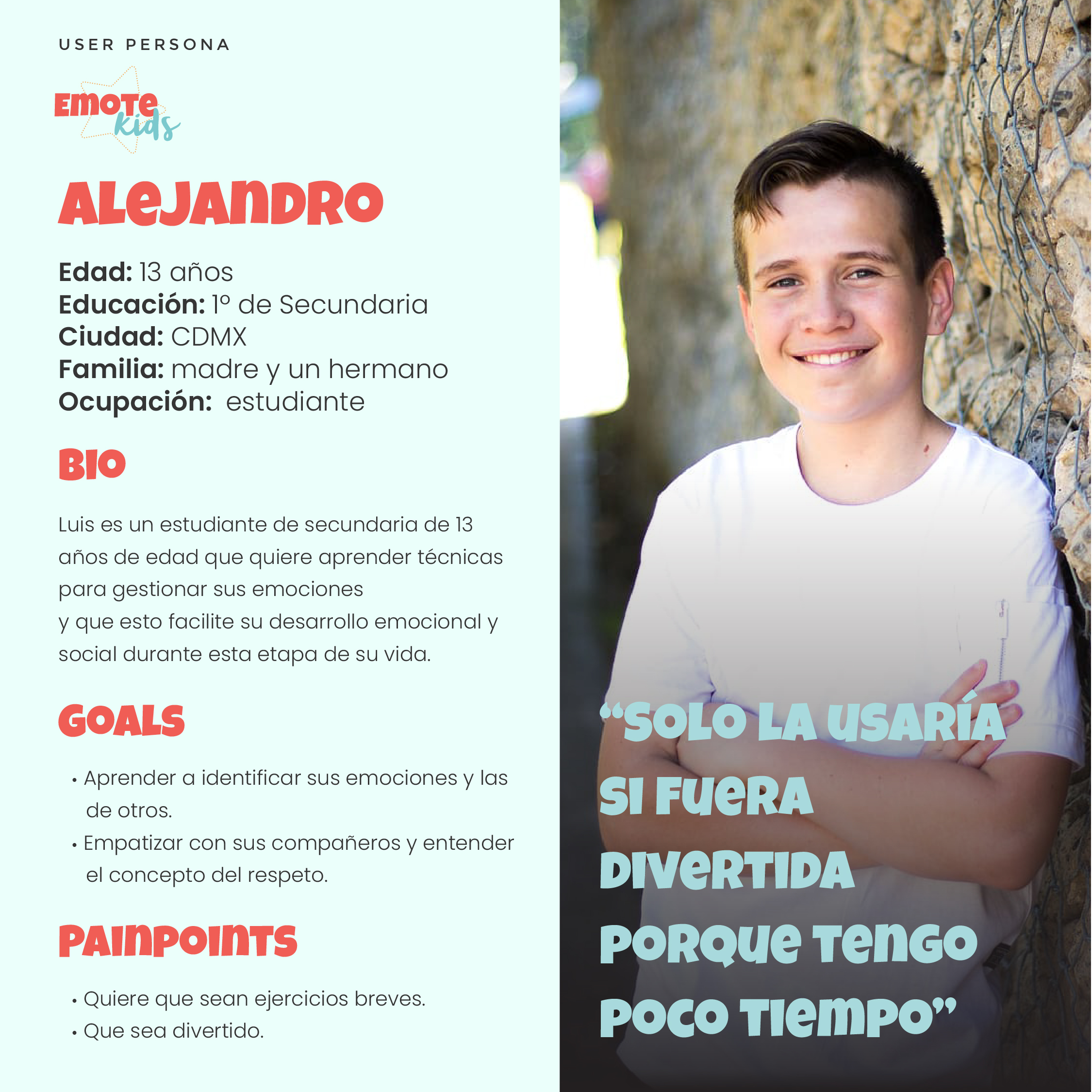
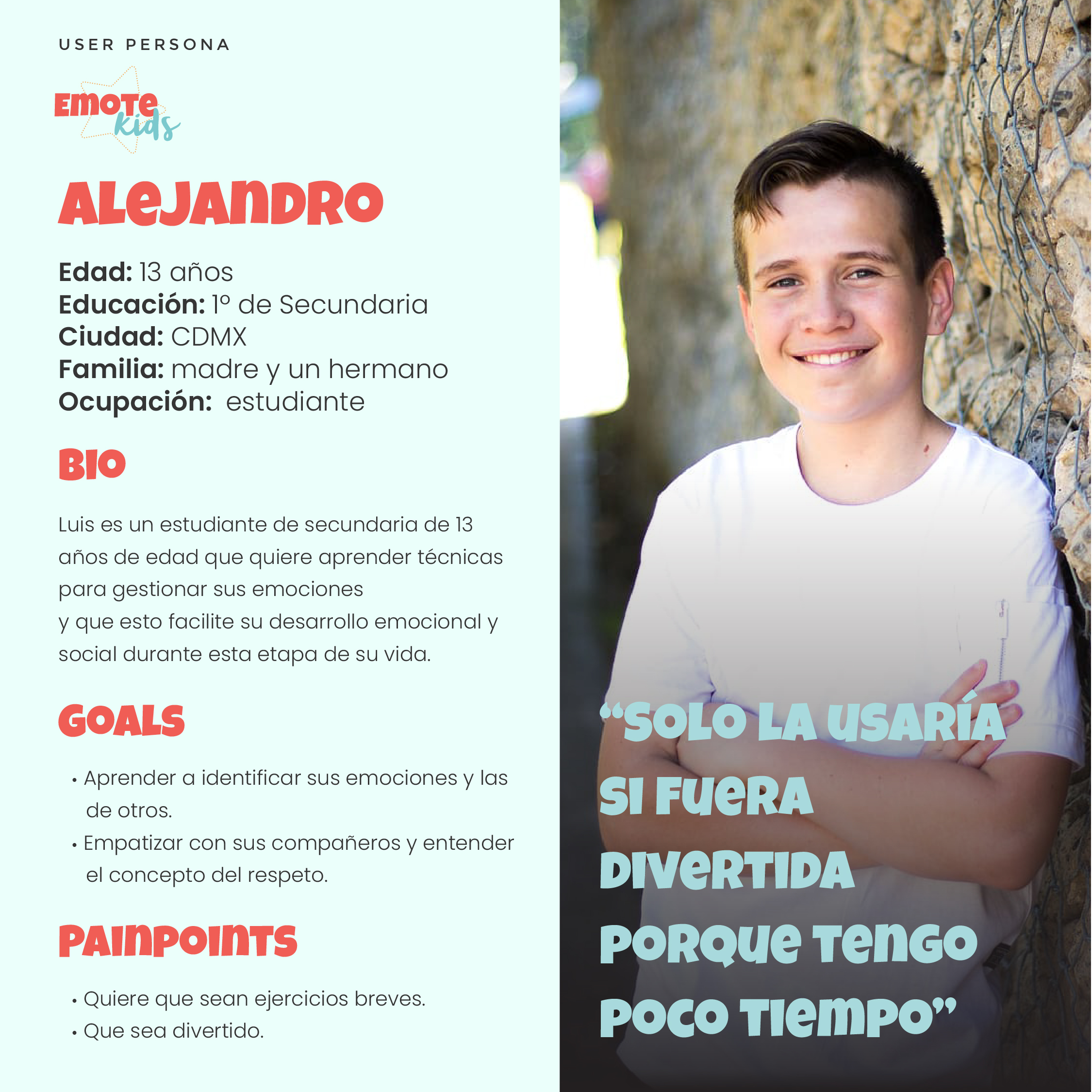
Definición de Personas
Declaración del problema
Mapas del journey del usuario
Investigación de usuarios: resumen
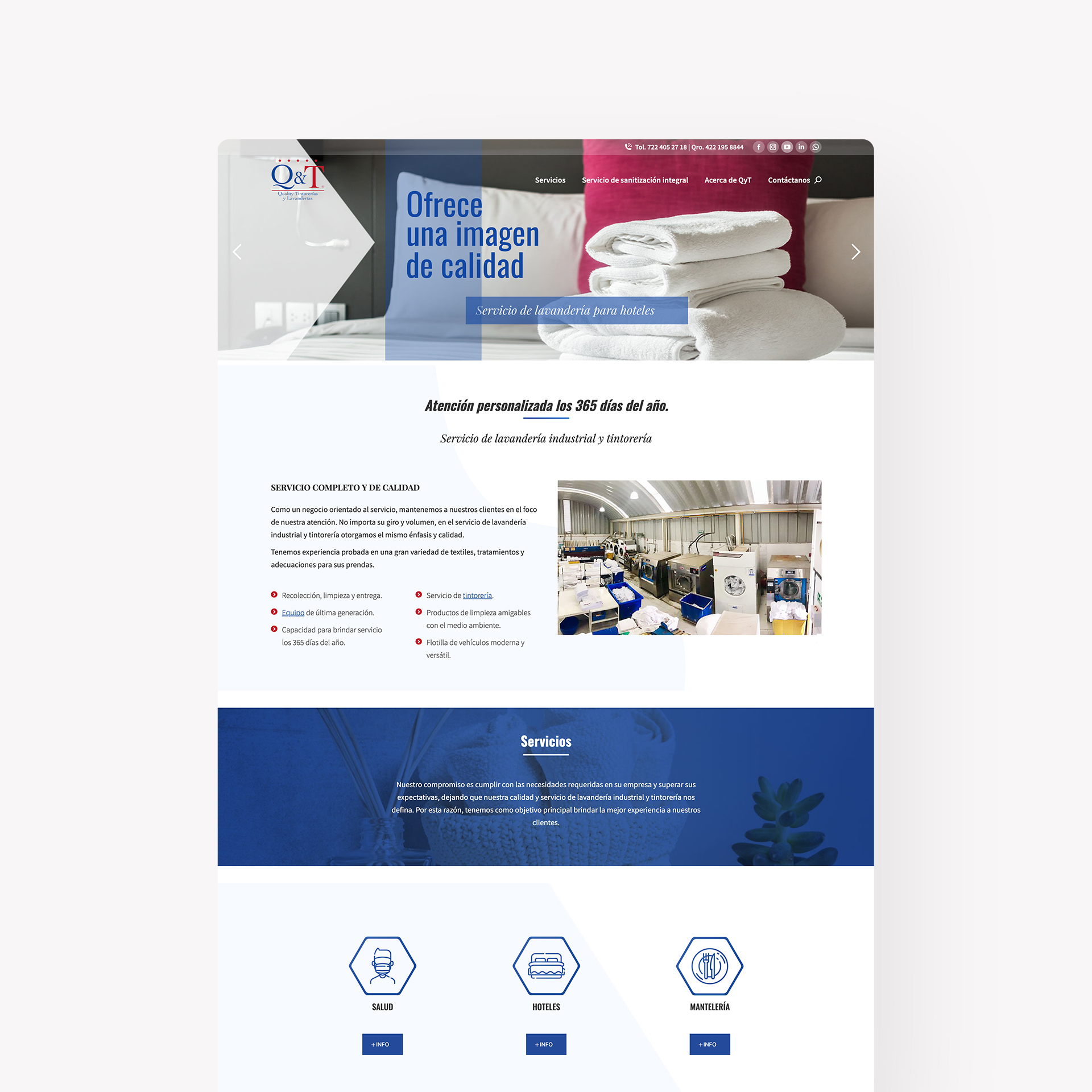
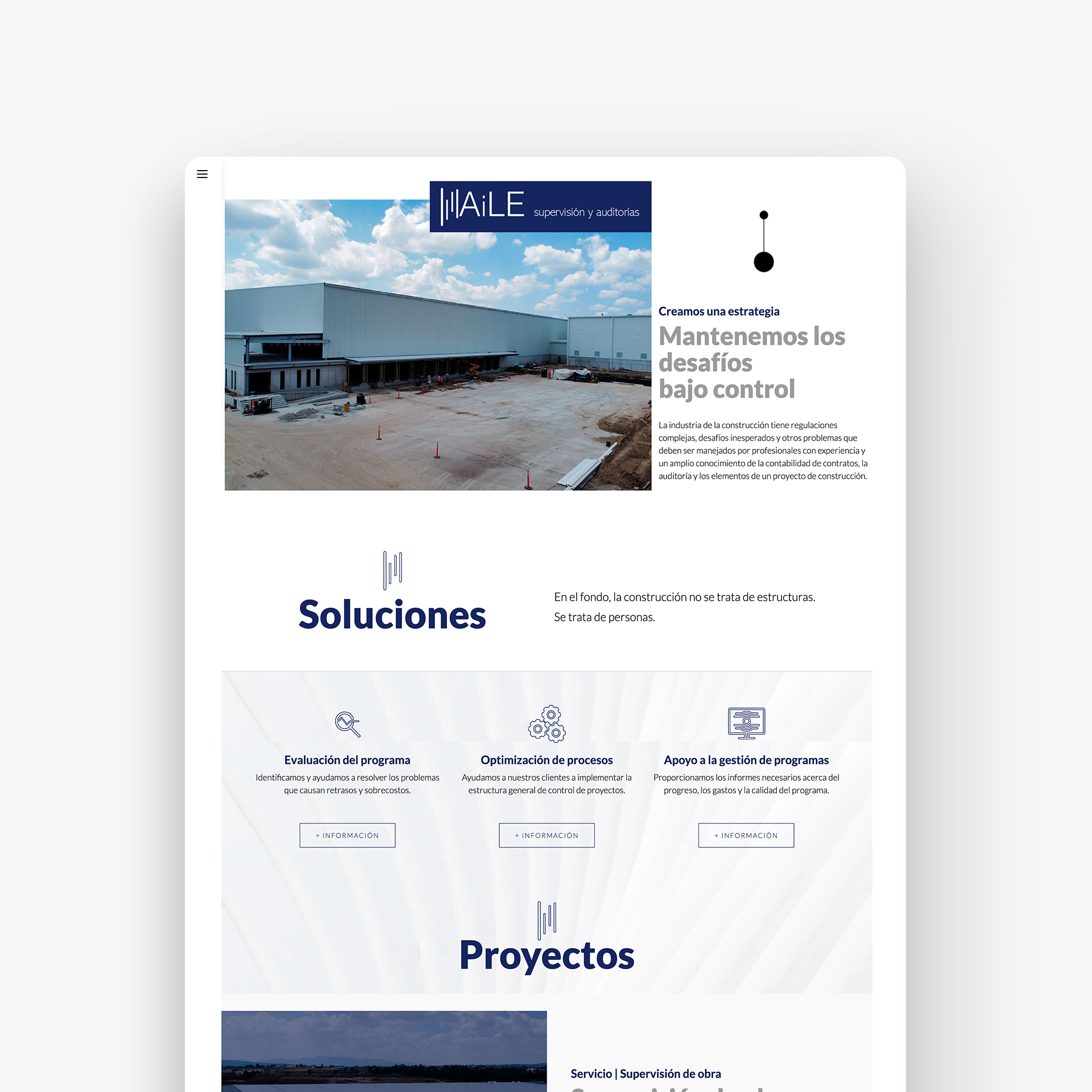
El proceso de investigación inició con un análisis comparativo de los sitios existentes, esto ayudó a comprender mejor al usuario objetivo y sus necesidades. La repetición es fundamental para lograr el objetivo de la aplicación por lo que el juego fomentará el aprendizaje socioemocional en los niños y les ayudará a lograr un estado de calma y bienestar.
Investigación del usuario: pain points
Quiere que sean ejercicios breves.
Que sea divertido
Persona: Alejandro
Alejandro es un niño de 13 años que necesita aprender a gestionar mejor sus emociones que le faciliten su desarrollo emocional y social.


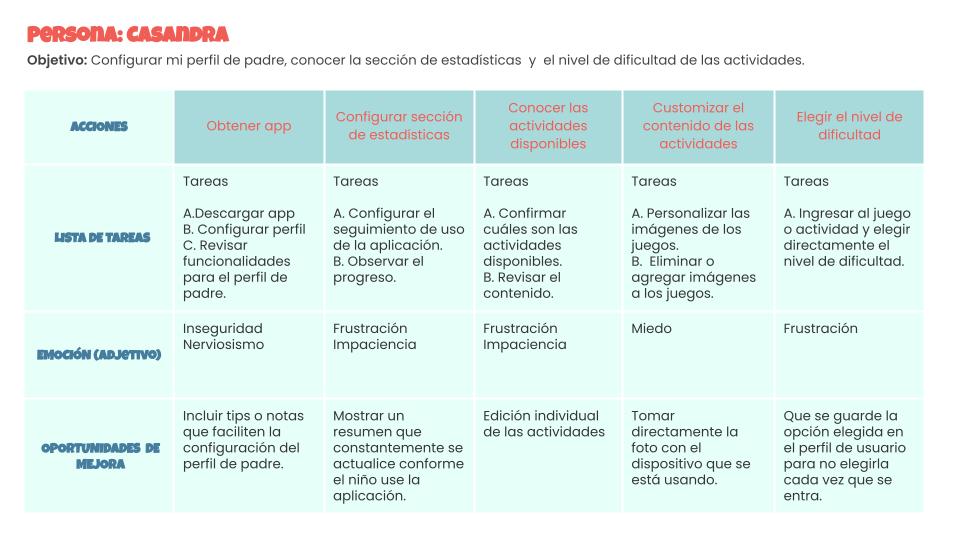
Mapa de recorrido del usuario
Creé un mapa de recorrido del usuario de la experiencia de Casandra al usar el sitio y configurar su perfil para ayudar a identificar posibles puntos débiles y oportunidades de mejora.

Diseño
Ideación
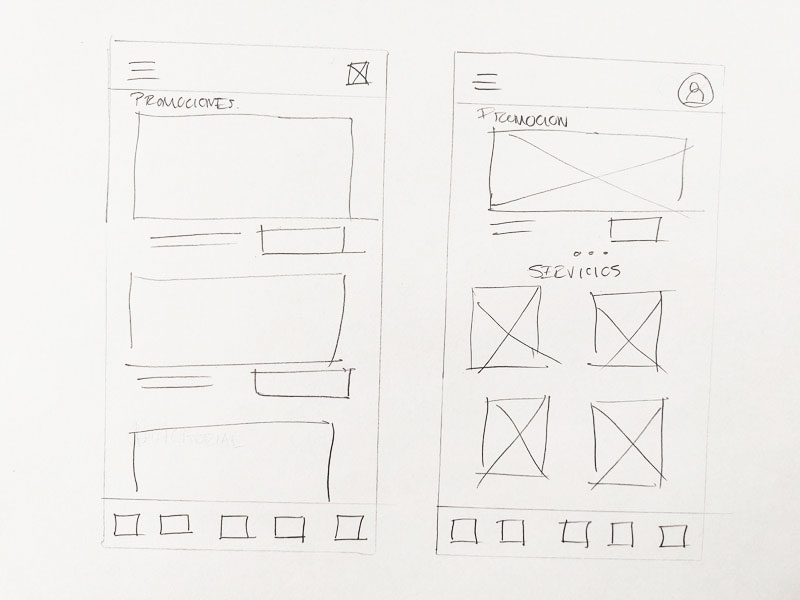
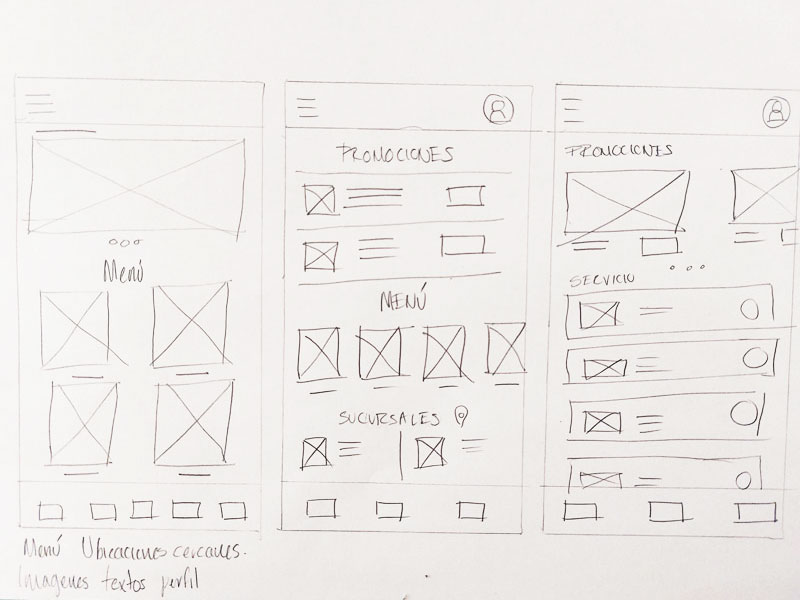
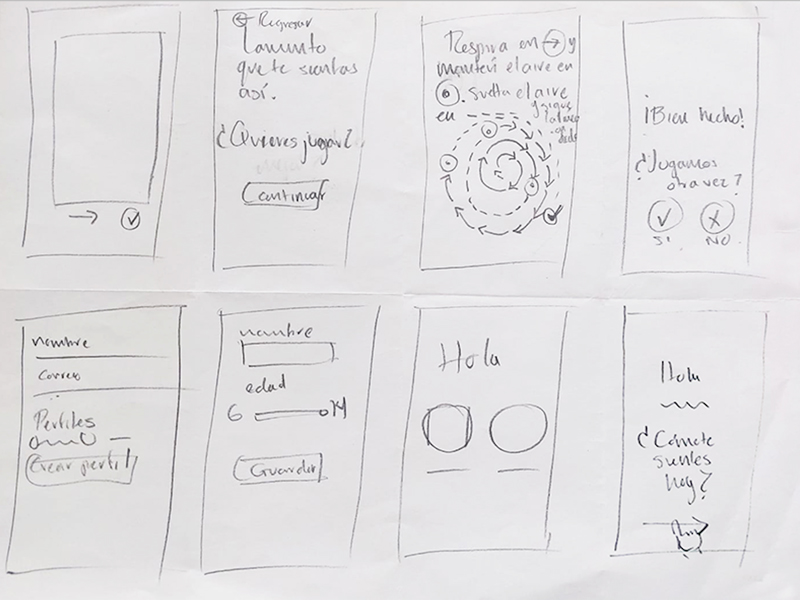
Wireframes de papel
Wireframes digitales
Prototipo de baja fidelidad
Estudios de usabilidad
Ideación | Wireframes en papel
Abordé el diseño de la aplicación desde el punto de vista del niño, tratando de hacerlo entretenido y con actividades breves. Para ello utilicé la ténica de Crazy Eights.
Wireframes digitales
Ofrecer la posibilidad de personalizar el avatar del niño tomando su foto durante el registro le aumenta la interactividad con la aplicación y lo hace entretenido. Opciones de avatar para elegir como imagen de perfil o elegir personalizar su perfil con una fotografía.



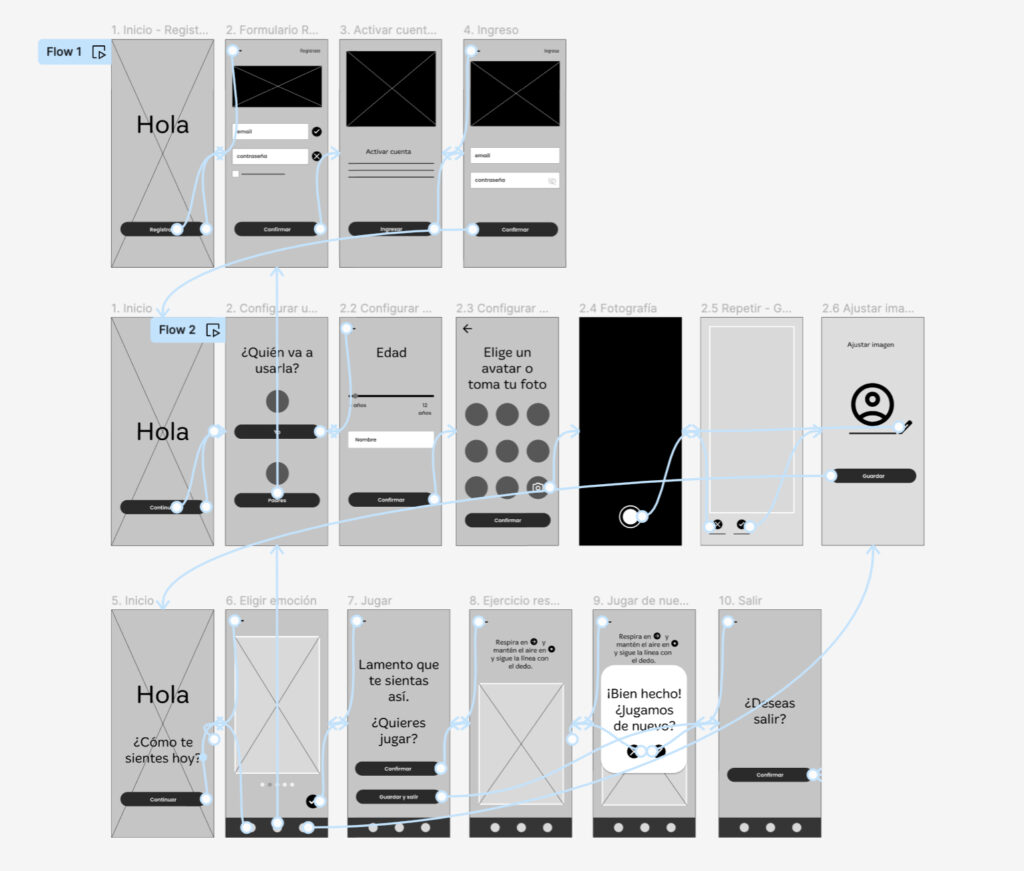
Prototipo Low fidelity
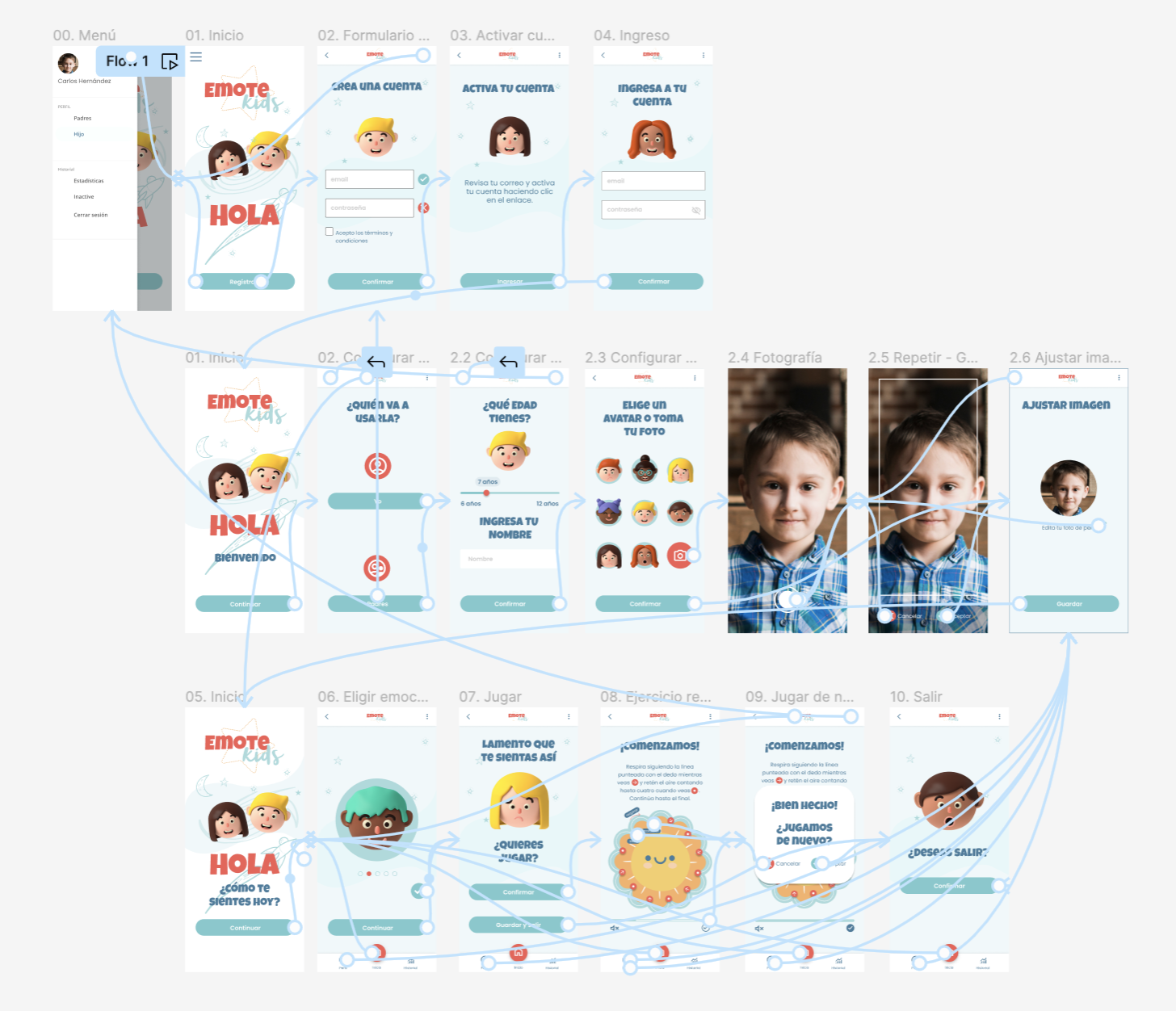
Usando el conjunto completo de wireframes digitales, creé un prototipo de baja fidelidad. Consiste en el flujo que sigue el usuario desde que ingresa por primera vez a la aplicación y da de alta su perfil. Hay un segundo flujo que lleva al usuario a realizar un ejercicio de respiración.

Estudio de usabilidad: hallazgos
Esto fue lo que se descubrió con el estudio de usabilidad.
Se agregó un menú para mejorar la navegación del usuario por la app.
El usuario tendrá la facilidad de elegir silenciar la música si lo desea.
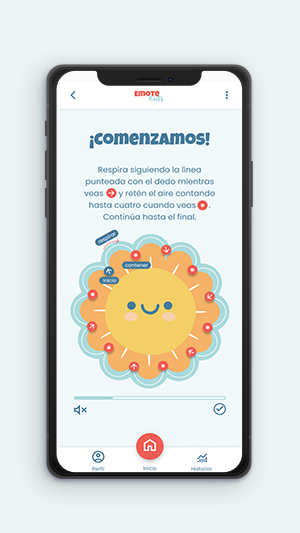
Se sugirió agregar música durante la actividad de relajación y se agregó la función.



Refinando el diseño
Maquetas
Prototipo de alta fidelidad
Accesibilidad
Estudio de usabilidad: hallazgos


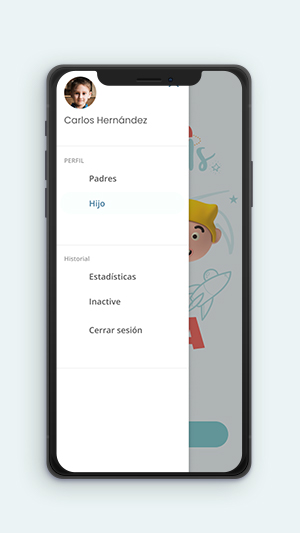
Menú
Se agregó un menú para mejorar la navegación del usuario por la app.


Controles de música
Se sugirió agregar música durante la actividad de relajación y se agregó la función.
Mockups clave

Crear cuenta

Configuración de perfil

Personalización de perfil

Cerrar / Continuar actividad
Prototipo de Alta fidelidad
El prototipo final de alta fidelidad presentó flujos de usuario más limpios y aplicando las observarciones hechas durante el proceso de investigación.

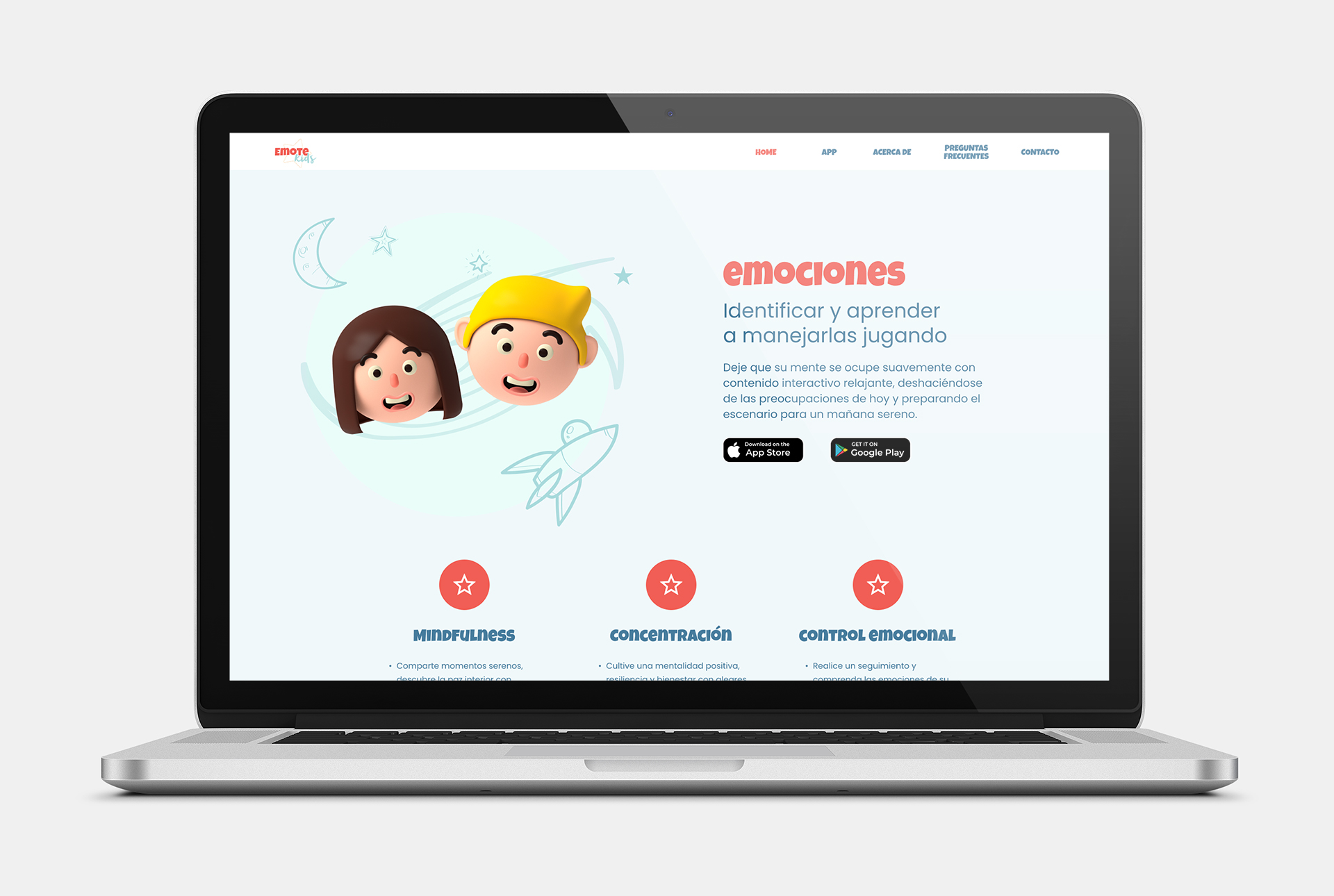
Responsive Design
Arquitectura de la información
Diseño responsivo
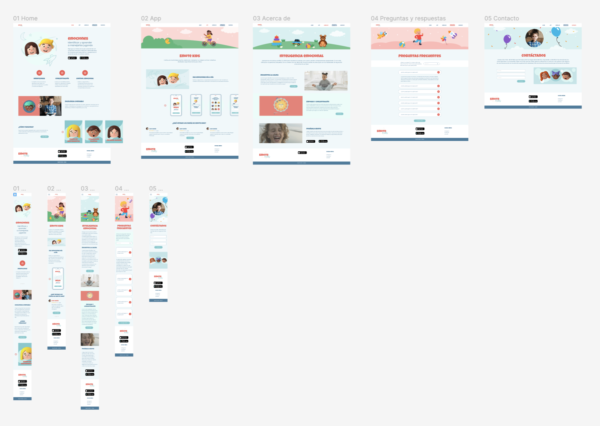
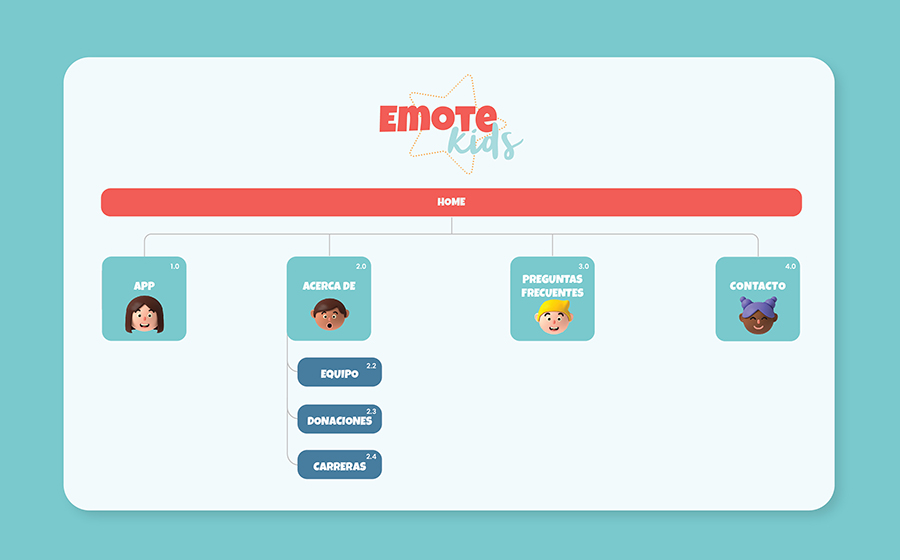
Mapa del sitio
Para el sitio web, enfoqué la atención en profundizar en la información acerca de los beneficios de aprender a identificar y manejar las emociones en los niños, la metodología, respuesta a preguntas frecuentes, enlaces de descarga y contacto para más información.

Responsive Design
Ver el prototipo de alta fidelidad del sitio web de Emotekids
Accesibilidad
Se cuidó la legibilidad con el contraste de la paleta de color seleccionada.
Proporcionar acceso a los usuarios con problemas de visión mediante la adición de texto alternativo a las imágenes para los lectores de pantalla.
Se utilizaron íconos para ayudar a hacer navegación más fácil.
Avanzando
Conclusiones
Siguientes pasos