Cake me up!
UX UI DESIGN
Descripción del proyecto
Producto
Duración del proyecto
Este proyecto lo realicé desde inicio del 2023.
Problema
Objetivo
La aplicación Cake me up! permitirá ordenar pasteles a domicilio o con servicio pickup que beneficiará a las personas que no pueden trasladarse al ordenar y programar la entrega de manera rápida.
Rol en el proyecto
Responsabilidades
Realización de entrevistas, wireframing en papel y digital, creación de prototipos de baja y alta fidelidad, realización de estudios de usabilidad, revisión de la accesibilidad e iteración de diseños.
El usuario
Investigación de usuarios
Definición de Personas
Declaración del problema
Mapas del journey del usuario
Investigación de usuarios: resumen
Estoy creando una aplicación que permita comprar pasteles y recoger en el mostrador o con entrega a domicilio. Necesitamos saber si es posible hacer la orden fácilmente y a cuáles retos se enfrentan las personas que la usan por primera vez.
Averiguar si los usuarios se enfrentan a dificultades en el momento de realizar su orden.
Investigación del usuario: pain points
Falta de tiempo y quieren calidad de servicio.
Tiene poca experiencia con las compras en línea
Desconfía de las plataformas de pago
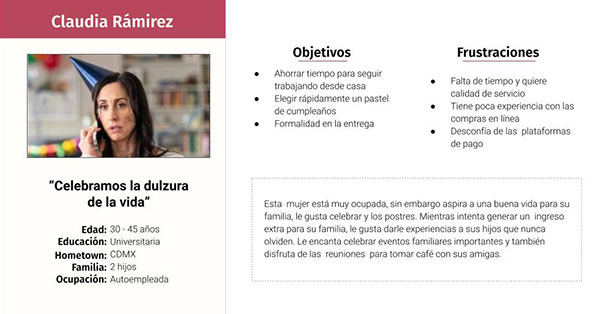
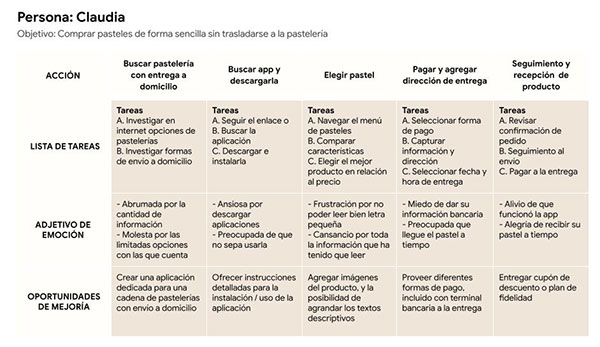
Persona: Claudia
Claudia es una madre trabajadora que necesita ordenar pasteles a domicilio o servicio pickup. Cuenta con poco tiempo o no puede trasladarse al lugar para ordenar y programar su pedido de manera rápida. También se le dificulta ubicar la sucursal más cercana.

Mapa de recorrido del usuario
Al trazar el mapa de recorrido del usuario, pude apreciar lo mucho que beneficiaria a Claudia contar con una aplicación que le permitar programar la entrega de un pastel a domicilio.

Diseño
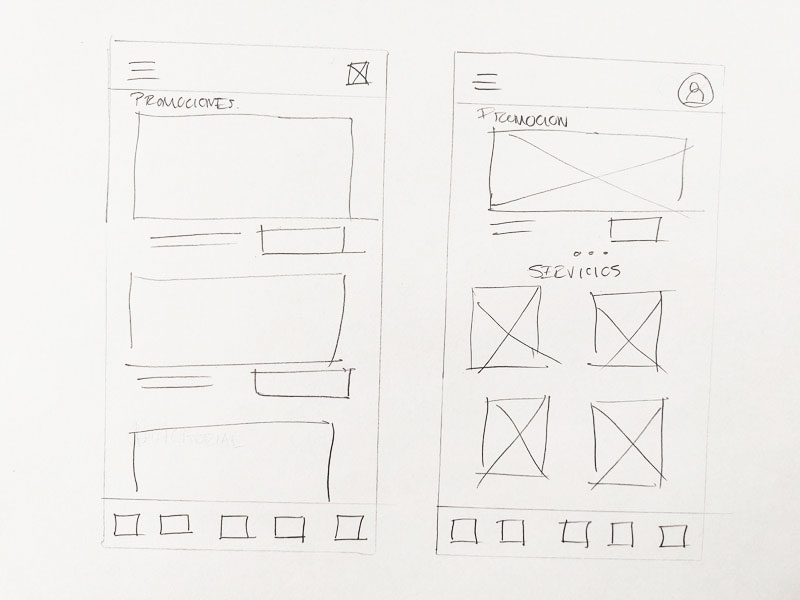
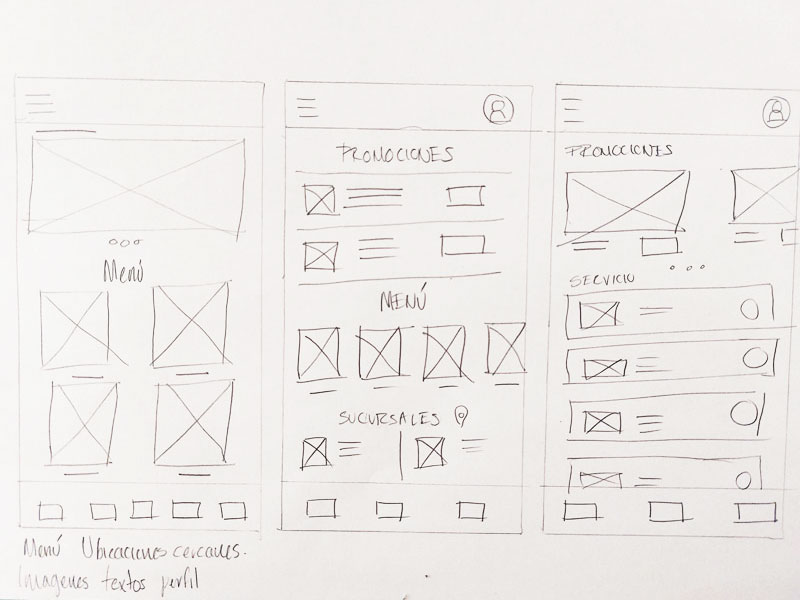
Wireframes de papel
Wireframes digitales
Prototipo de baja fidelidad
Estudios de usabilidad
Wireframes en papel
Realizar iteraciones cada pantalla de la aplicación en papel aseguró que los elementos que llegaron a los wireframes digitales serían adecuados para abordar los pain points de los usuarios. Uno de los primeros pasos es encontrar la sucursal más cercana de manera rápida y fácil.
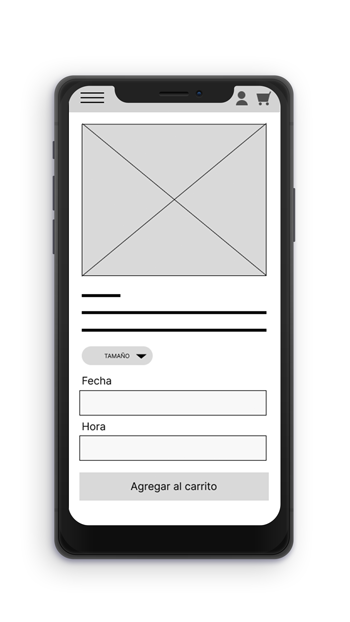
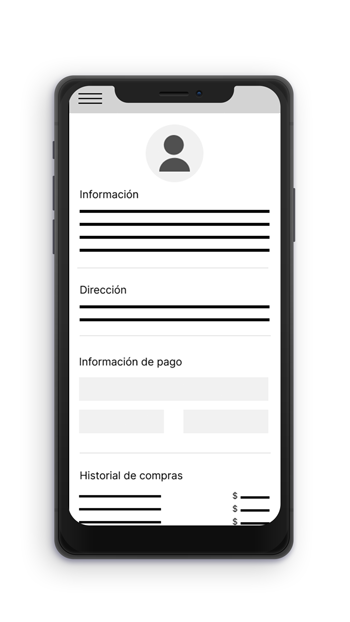
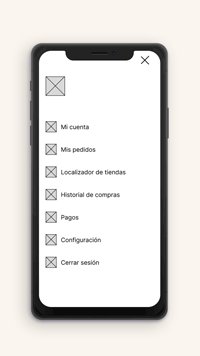
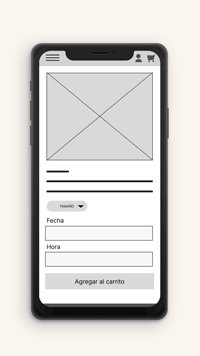
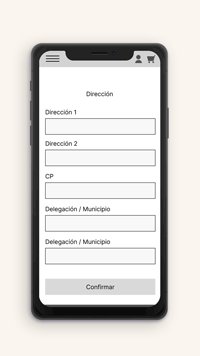
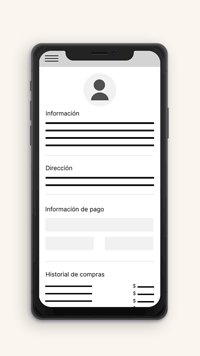
Wireframes digitales
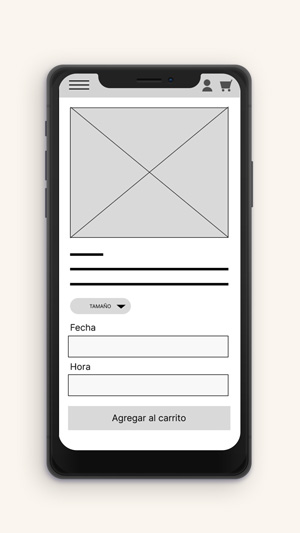
Al inicio de la fase de diseño, era importante priorizar la programación del pedido.

Consideré importante guardar el historial de compras del usuario y concentrar esta información con la información del usuario.

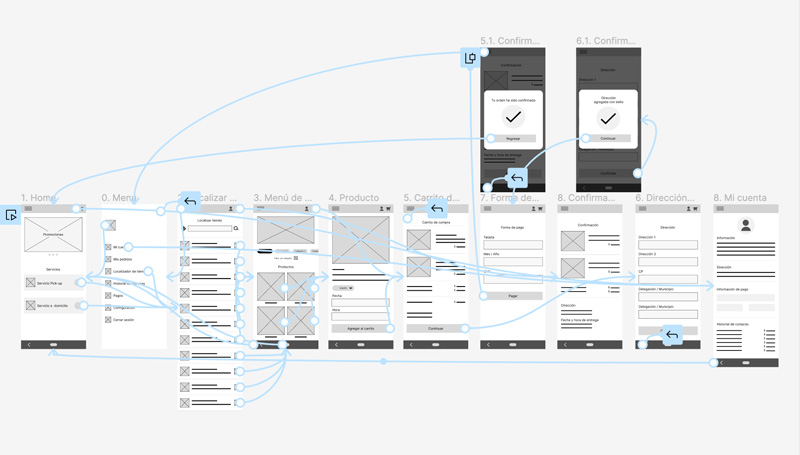
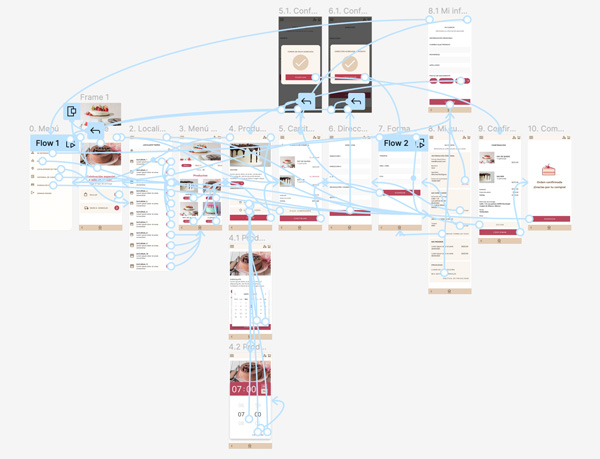
Prototipo Low fidelity
Usando el conjunto completo de wireframes digitales, creé un prototipo de baja fidelidad. El flujo de usuario principal que conecté fue programar un pedido de pastel en la sucursal más cercana, con la finalidad de usar el prototipo en un estudio de usabilidad.

Estudio de usabilidad: hallazgos
Realicé dos rondas de estudios de usabilidad. Los hallazgos del primer estudio ayudaron a guiar los diseños desde los esquemas hasta las maquetas. El segundo estudio utilizó un prototipo de alta fidelidad y reveló qué aspectos de las maquetas necesitaban refinarse.
- A la mayoría de los participantes le fue difícil hacer el cambio de su domicilio
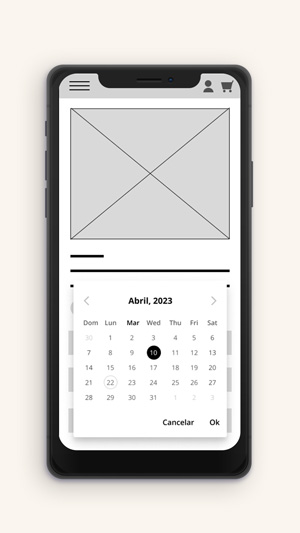
- Algunos de los participantes señalaron que sería más sencillo elegir la fecha si la pudieran visualizar en el calendario
- Algunos señalaron que les gustaría tener más opciones para personalizar su pedido
- Algunos de los participantes señalaron que es claro que la lista de sucursales muestran las más cercanas
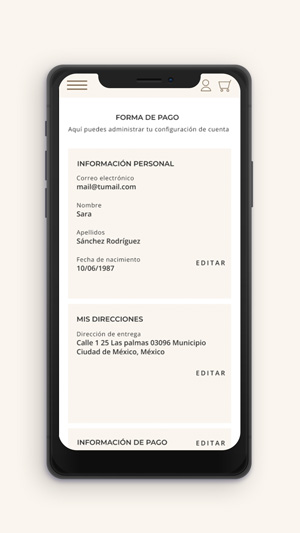
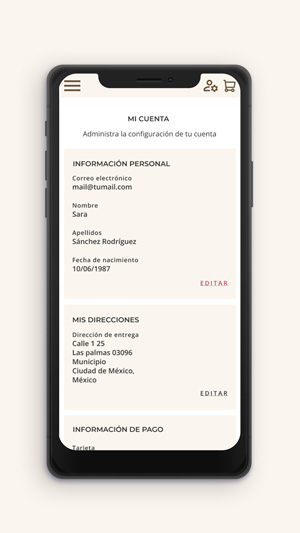
- Algunos de los participantes señalaron que les gustaría poder editar su información personal
- Algunos señalaron que les gustaría más formas de pago y direcciones

Refinando el diseño
Maquetas
Prototipo de alta fidelidad
Accesibilidad
Estudio de usabilidad: hallazgos
Los primeros diseños permitían programar la fecha del pedido, pero después de los estudios de usabilidad, agregué un calendario para elegirla más fácilmente. También revisé el diseño para que los usuarios vean todas las opciones de programación del pedido desde el inicio.


Programar fecha de pedido
Durante el segundo estudio de usabilidad, se detectó que era necesario agregar la pantalla de edición de la información personal y hacer más evidente en el flujo que es posible agregar más direcciones de entrega, así como formas de pago.



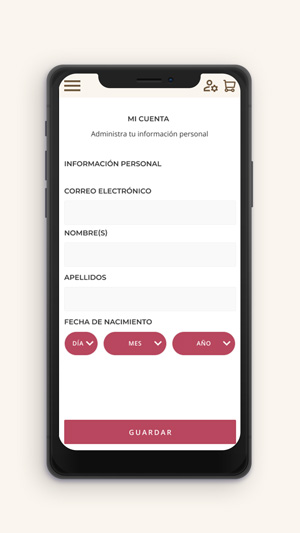
Editar información de perfil
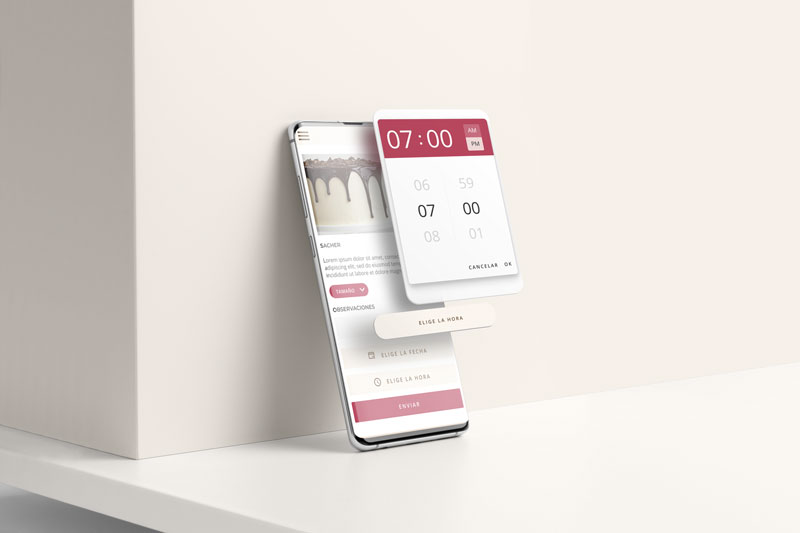
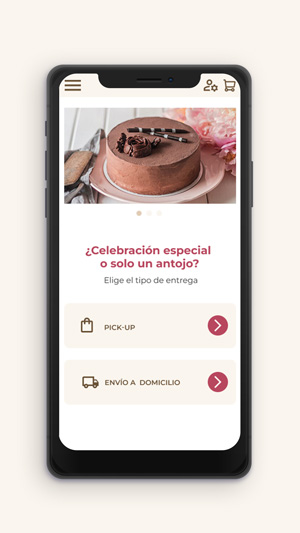
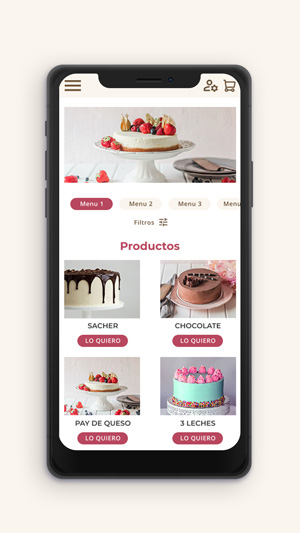
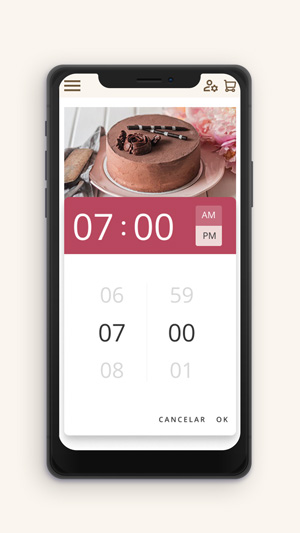
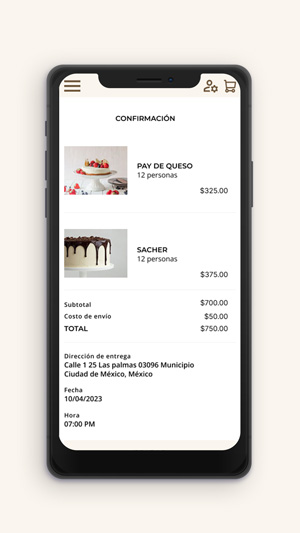
Mockups clave

Inicio

Menú de productos

Elegir horario

Confirmación de pedido
Prototipo de Alta fidelidad
El prototipo final de alta fidelidad presentó flujos de usuario más limpios para realizar el pedido de un pastel a domicilio. También satisfizo las necesidades de los usuarios de una opción de pick up o entrega, así como una mayor personalización.

Accesibilidad
Se cuidó la legibilidad con el contraste de la paleta de color seleccionada.
Proporcionar acceso a los usuarios con problemas de visión mediante la adición de texto alternativo a las imágenes para los lectores de pantalla.
Se utilizaron íconos para ayudar a hacer navegación más fácil.
Avanzando
Conclusiones
Siguientes pasos