Singular
UX UI DESIGN
Descripción del proyecto
Producto
Singular es un sitio web que ofrece información detallada de instituciones educativas a padres para atender las necesidades específicas de sus hijos.
Duración del proyecto
Septiembre a Octubre de 2023.
Problema
Objetivo
Singular ofrecerá información de instituciones educativas detallando su enfoque educativo que permita hacer mejores elecciones.
Rol en el proyecto
Responsabilidades
Realización de entrevistas, wireframing en papel y digital, creación de prototipos de baja y alta fidelidad, realización de estudios de usabilidad, accesibilidad, iteración de diseños y diseño responsivo.
El usuario
Investigación de usuarios
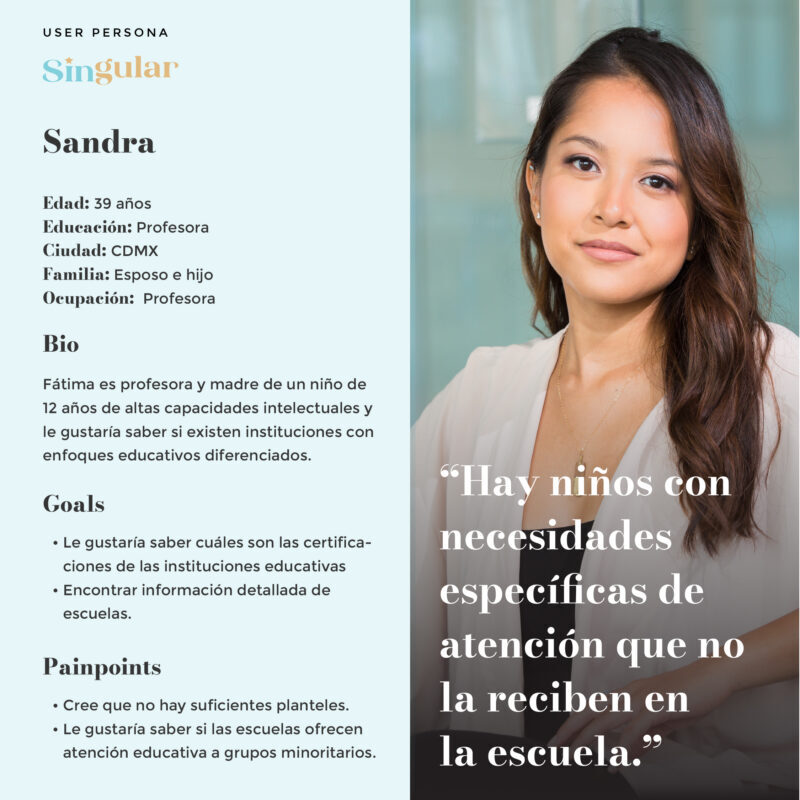
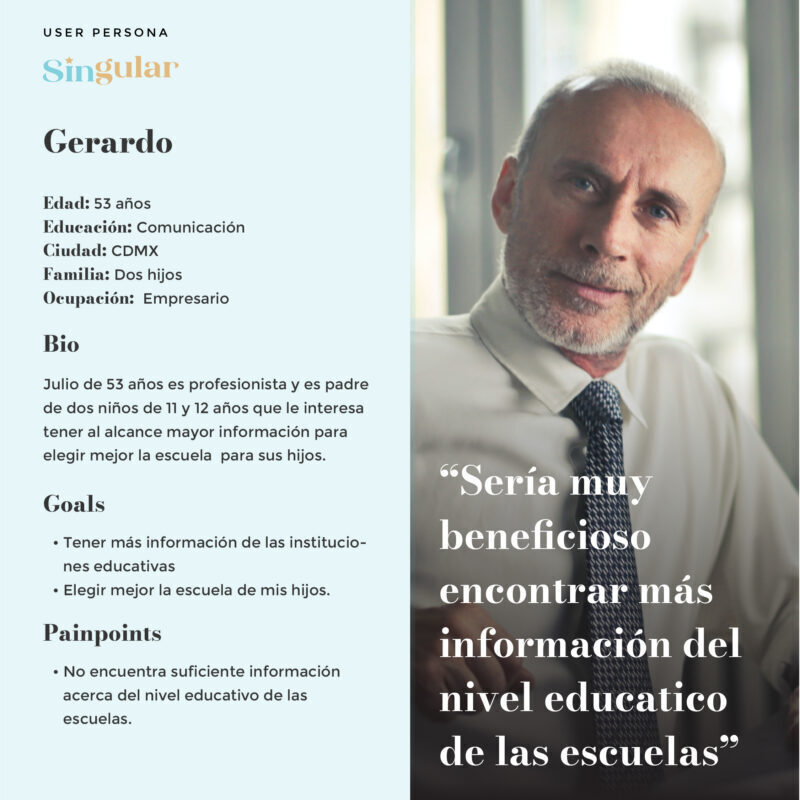
Definición de Personas
Declaración del problema
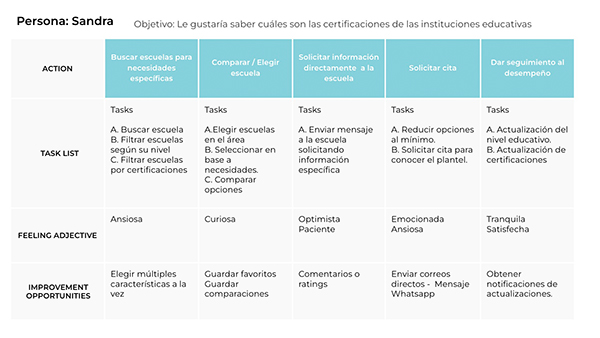
Mapas del journey del usuario
Investigación de usuarios: resumen
El proceso de investigación inició con un análisis comparativo de los sitios existentes, esto ayudó a comprender mejor al usuario objetivo y sus necesidades. La importancia de elegir el enfoque educativo idónea para cada niño y saber de antemano todo lo posible sobre las escuelas con estas características cerca de su hogar, filtrar y guardar las opciones favoritas, son algunas de las funciones que ofrece el sitio Singular.
Investigación del usuario: pain points
Cree que no hay suficientes planteles.
Le gustaría saber si las escuelas ofrecen atención educativa a grupos minoritarios.
No encuentra suficiente información acerca del nivel educativo de las escuelas.
Encontrar enfoques educativos diferenciados que se adapten a las necesidades de los niños.
Persona: Claudia
Sandra es una profesora y madre que necesita saber si existen instituciones con enfoques educativos diferenciados porque tiene un niño de 12 años de altas capacidades intelectuales.


Mapa de recorrido del usuario
Al trazar el mapa de recorrido del usuario, pude apreciar lo mucho que beneficiaria a Claudia contar con una aplicación que le permitar programar la entrega de un pastel a domicilio.

Diseño
Wireframes de papel
Wireframes digitales
Prototipo de baja fidelidad
Estudios de usabilidad
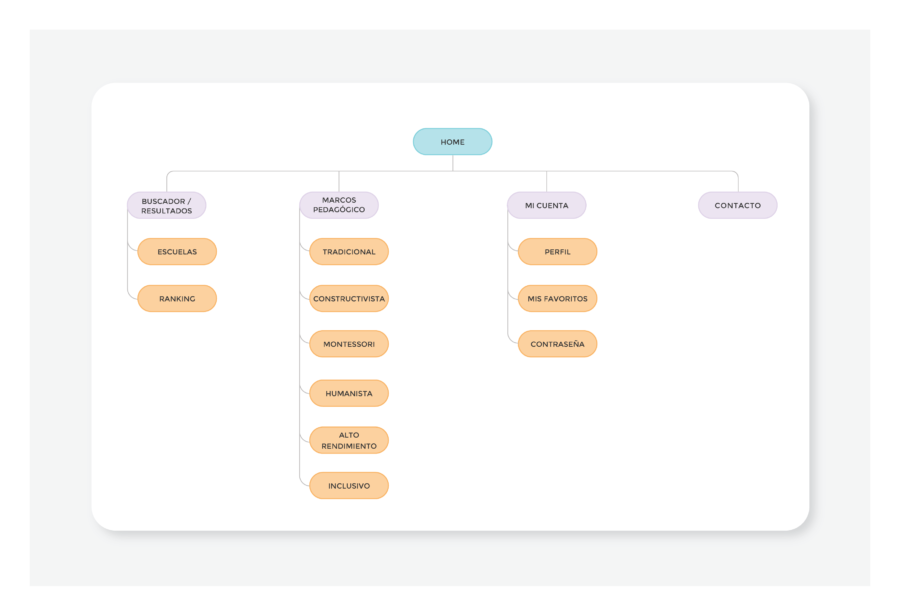
Mapa del sitio
El mapa de sitio fue creado tras la investigación y encuestas y ofrece tres tipos de información clave para el usuario. Buscador de escuelas, enfoques educativos.

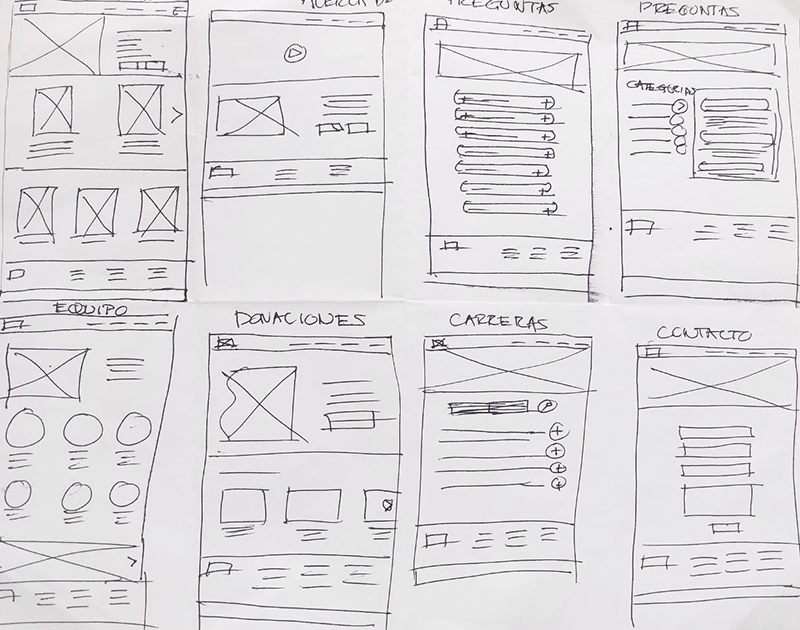
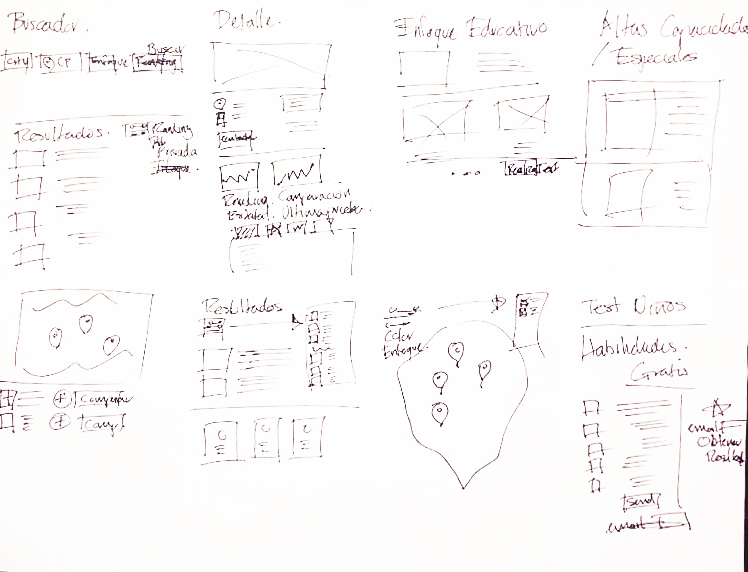
Wireframes en papel
Una vez realizado el mapa comencé a trabajar con los wireframes en papel para cada pantalla del sitio web, teniendo en cuenta los pain points del usuario sobre la búsqueda y navegación.
También trabajé en los wireframes de otros tamaños de pantalla para todas las páginas.


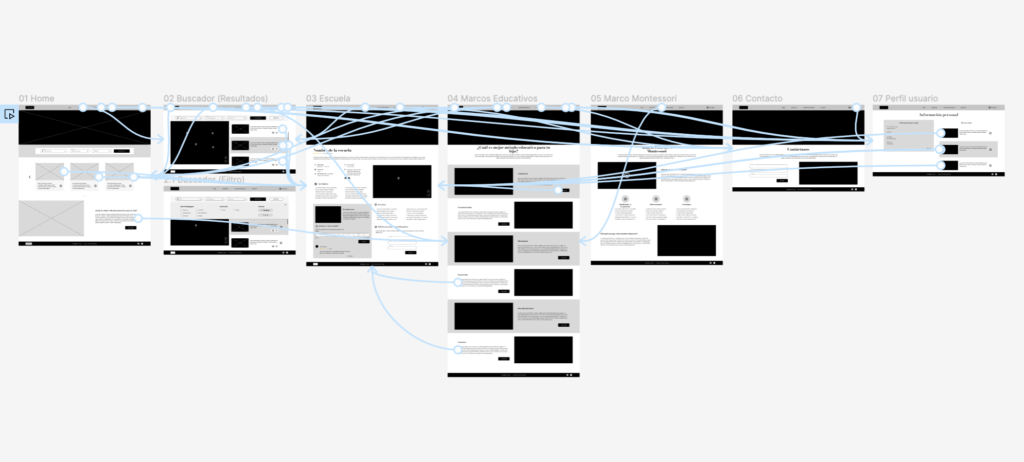
Wireframes digitales
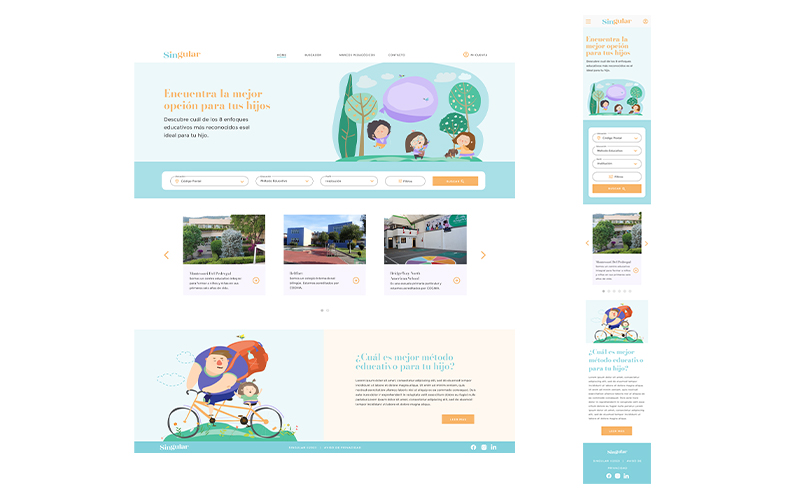
La ubicación de los elementos visuales en la página de inicio es una parte clave de la navegación y experiencia de usuario.



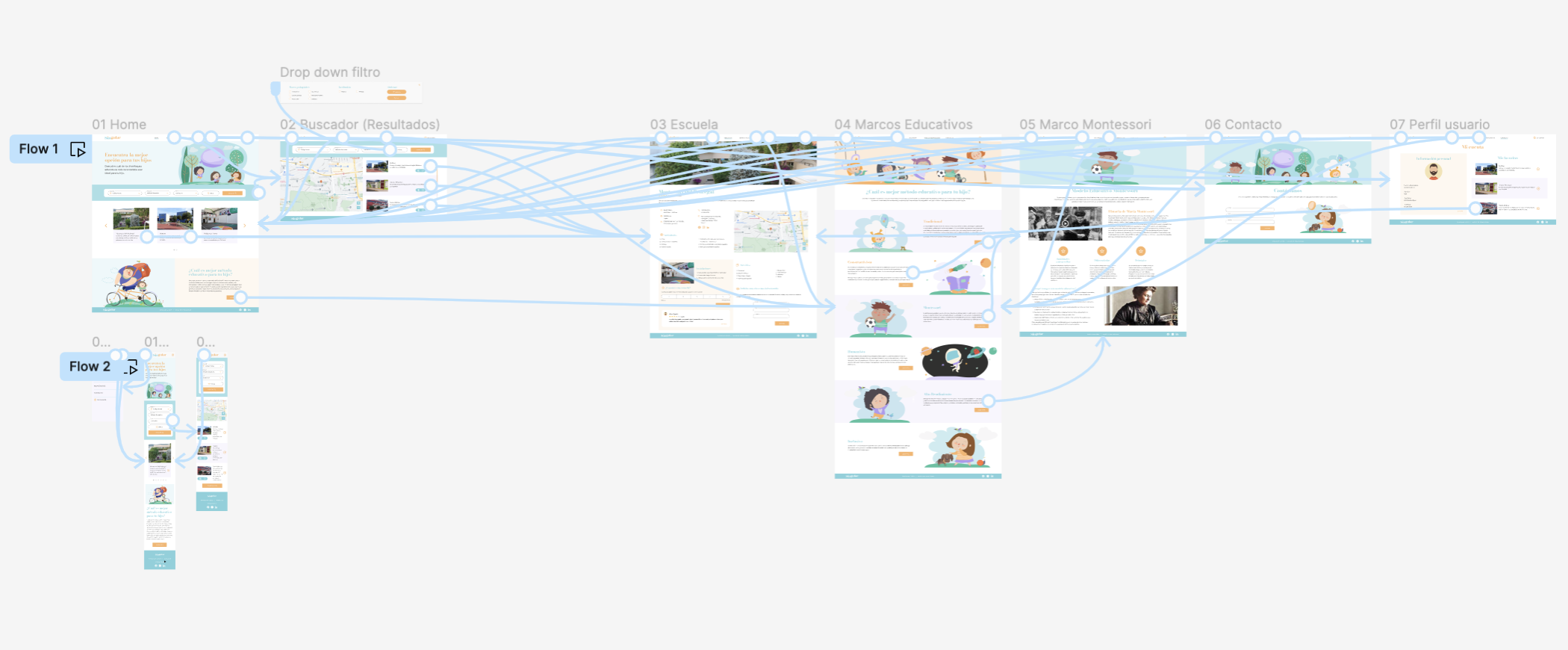
Prototipo de baja fidelidad
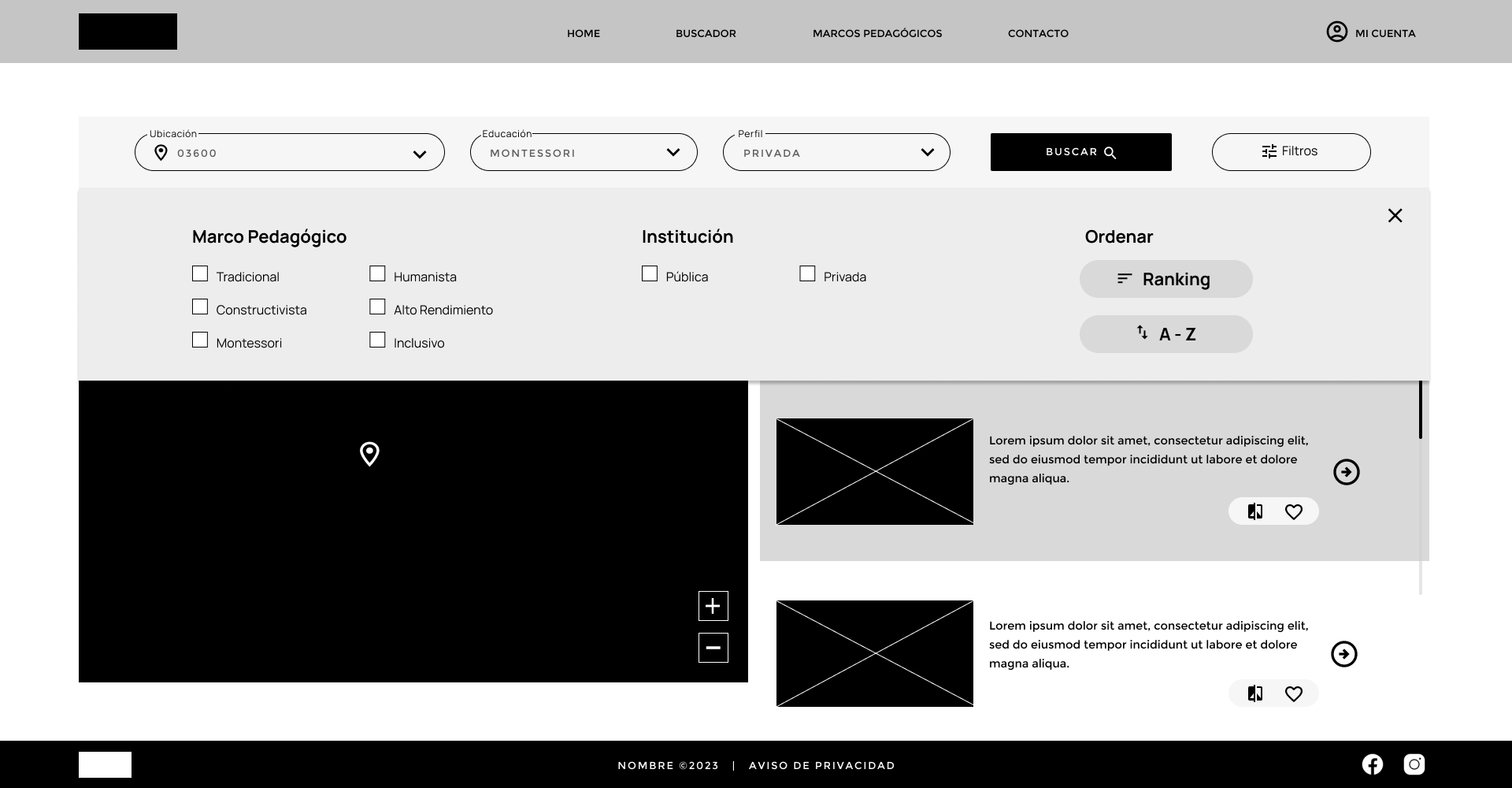
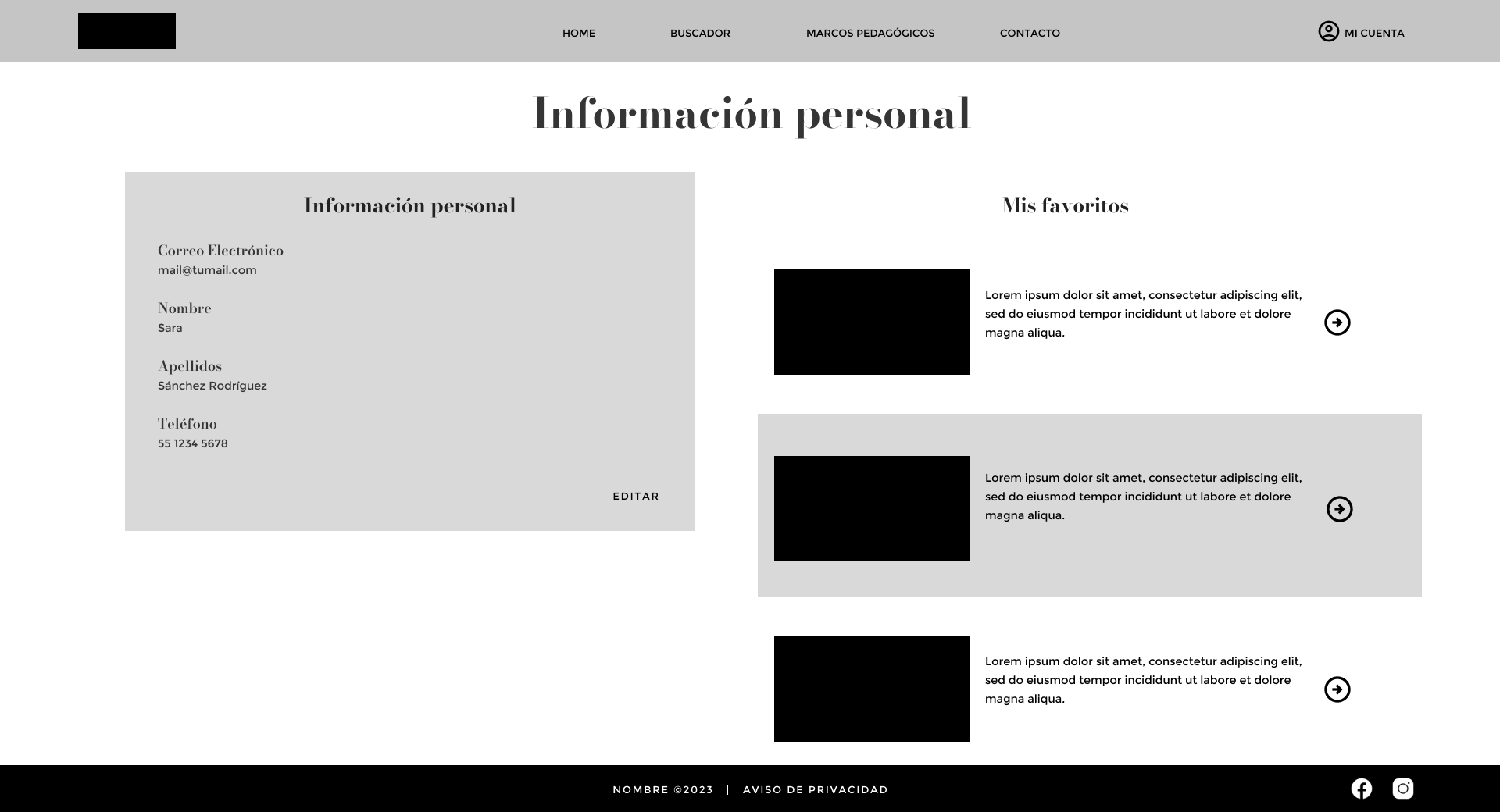
Trabajé sobre el prototipo de baja fidelidad, dando énfasis a la búsqueda que es el flujo de usuario principal y mejorando el filtro de resultados para ofrecer al usuario acotar su búsqueda destacando más los enfoques educativos y ubicación.

Estudio de usabilidad: hallazgos
- Encontré que faltaba agregar al filtro la posibilidad de ordenar alfabéticamente
- Dar la posibilidad de comparar dos instituciones
- Personalizarlo con una foto de perfil.
Refinando el diseño
Maquetas
Prototipo de alta fidelidad
Accesibilidad
Prototipo de alta fidelidad
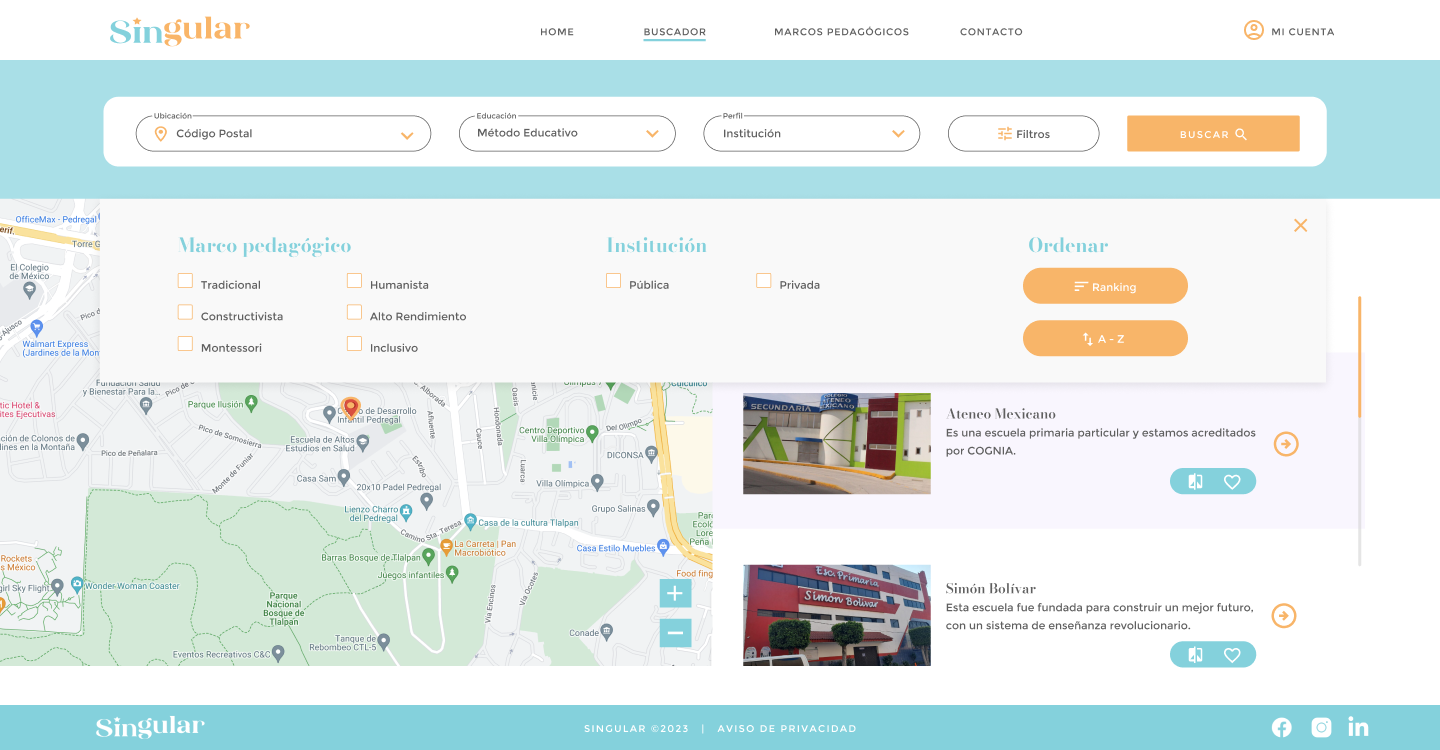
Con base en los conocimientos del estudio de usabilidad, realicé cambios para mejorar el filtro de resultados de búsqueda. El cambio que hice fue agregar la opción de ordenar los resultados en orden alfabético y por ranking.


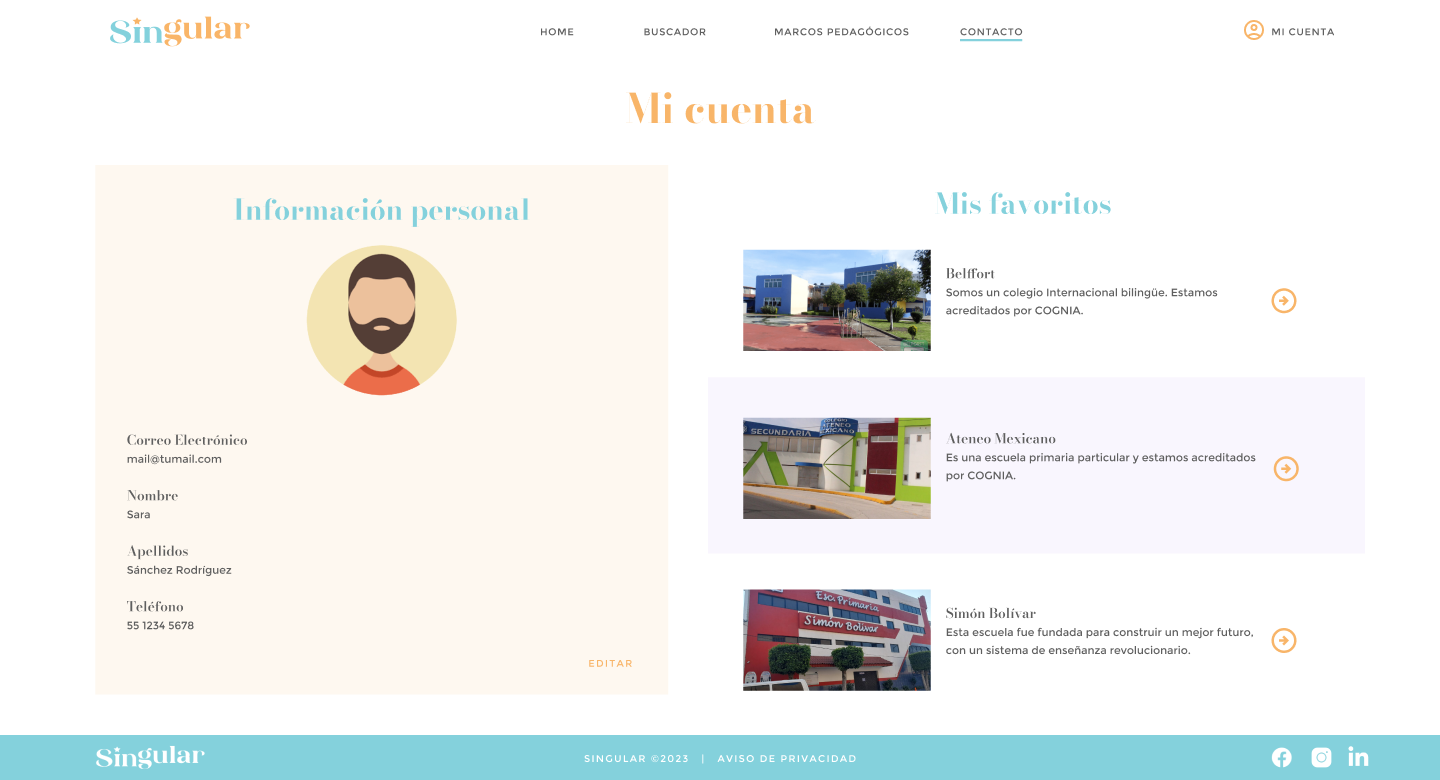
Agregué la posibilidad de personalizar el perfil del usuario.


Mockups: Variación de tamaño de pantalla

Prototipo de Alta fidelidad
El prototipo de alta fidelidad sigue el mismo flujo de usuarios que el prototipo de baja fidelidad con los cambios mencionados previamente.

Accesibilidad
Utilicé títulos con texto de diferentes tamaños para una jerarquía visual clara.
Uso de color para identificar fácilmente los botones
Uso adecuado de contraste de color para facilitar la legibilidad.
Avanzando
Conclusiones
Siguientes pasos
Conclusiones
Impacto
El diseño es visualmente atractivo y el flujo de usuario principal, muy intuitivo.